Top 8 skills of a content designer
Contents
Empathy for the user
“We spend a lot of time designing the bridge, but not enough time thinking about the people who are crossing it.”
― Dr. Prabhjot Singh, physician and Associate Professor.
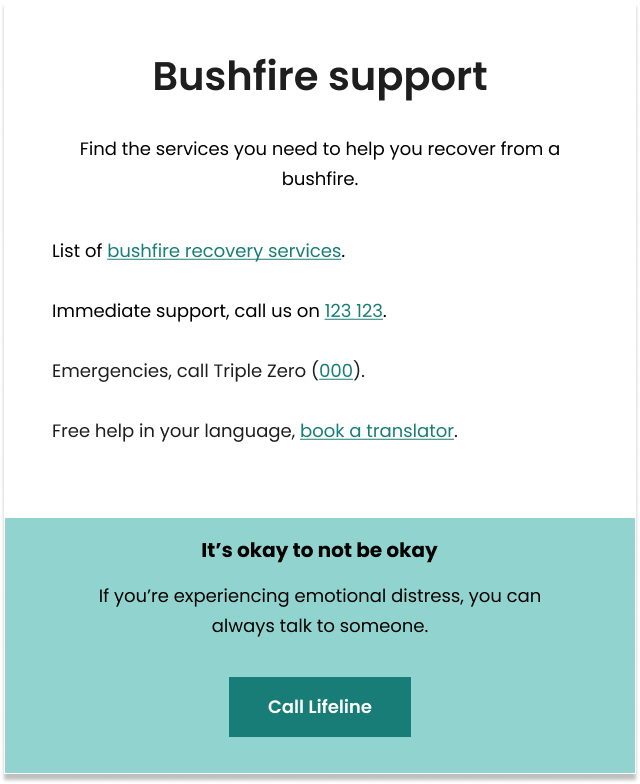
An example of expressing empathy

How words can convey empathy
How to adopt a softer tone
"When you acknowledge a user’s circumstance, you're telling them they can trust you."
- Content Design Hub
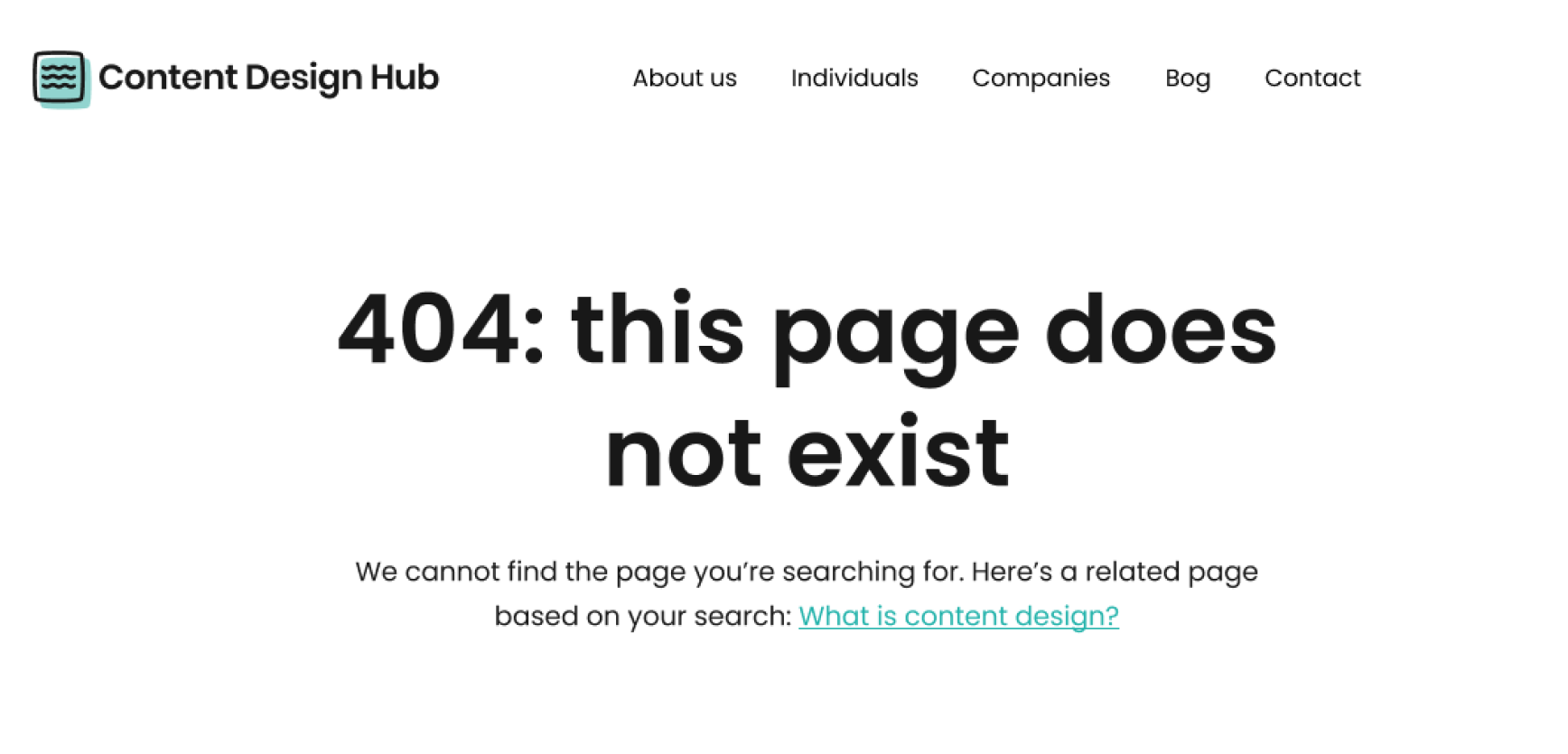
UX writing
UX writing is an art form
What UX writing looks like
Learn the craft of content design

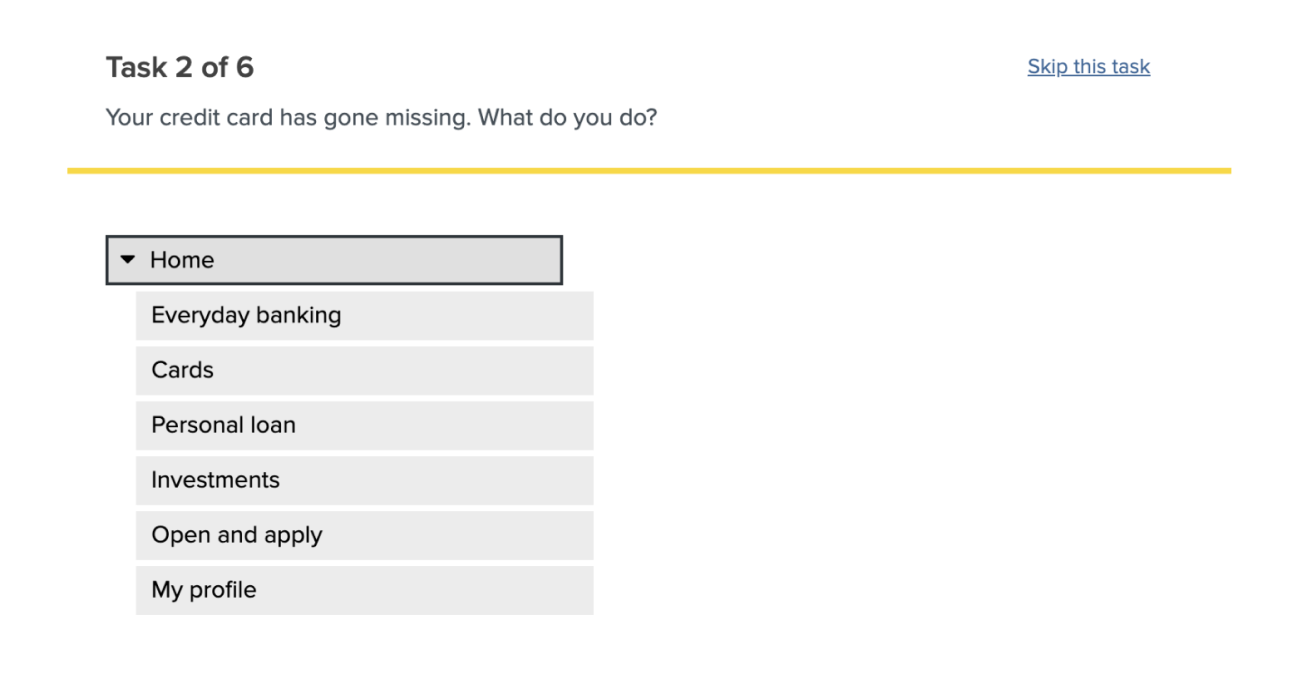
User research
Content designers must be comfortable with research
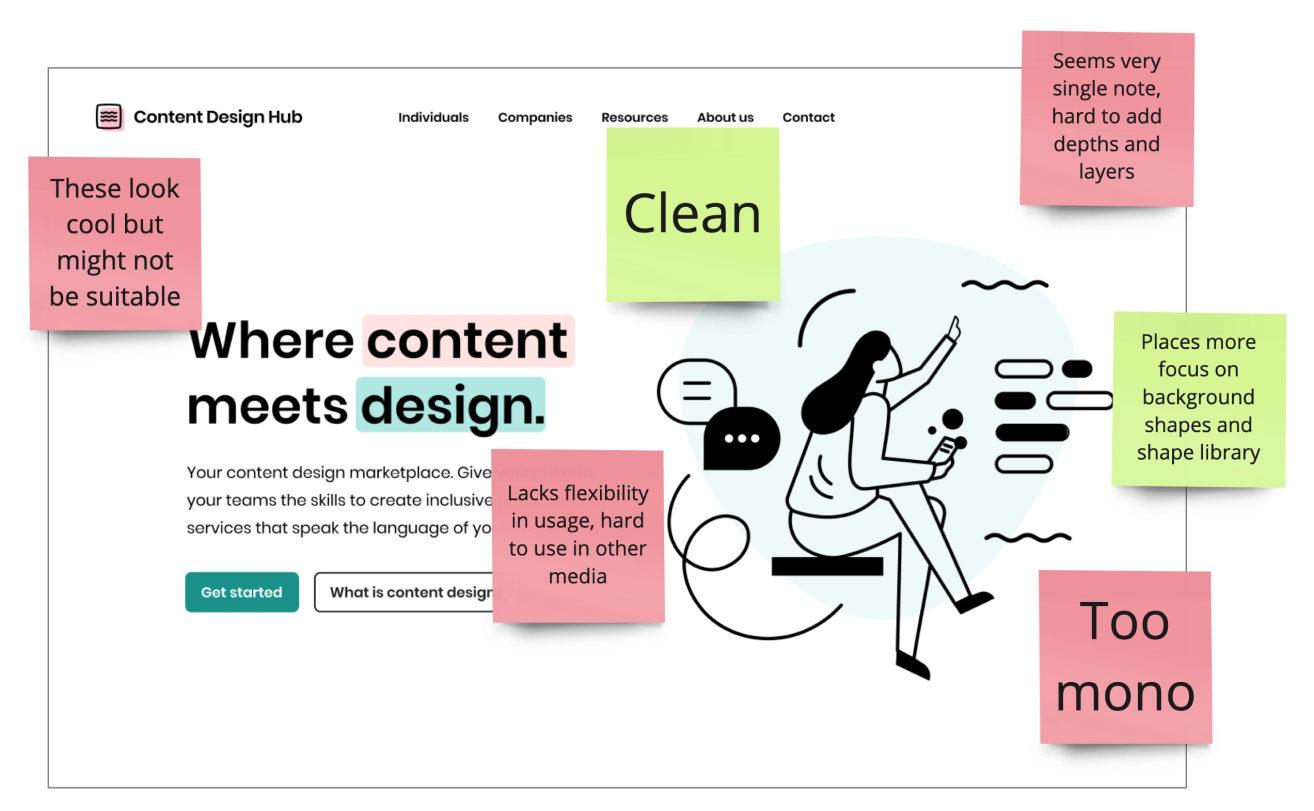
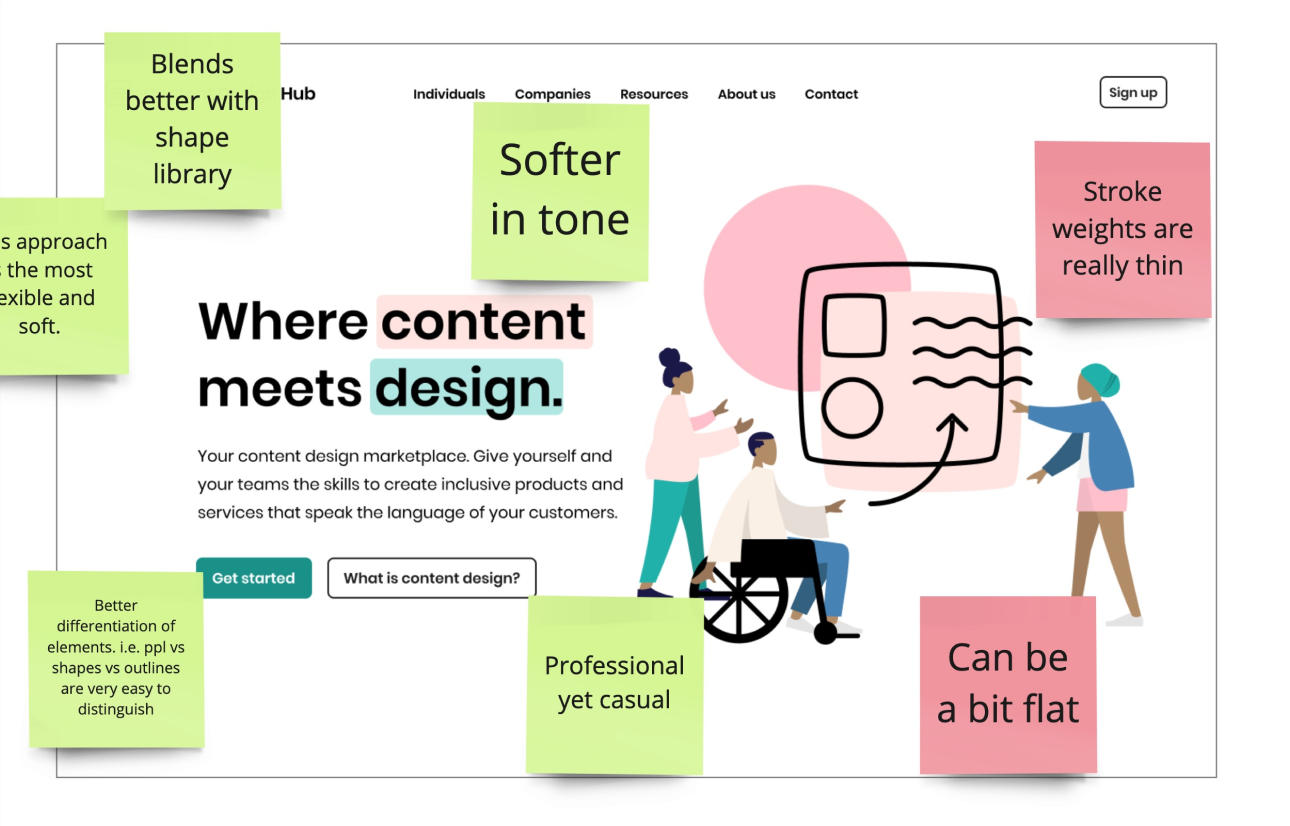
Research tasks
Data synthesis and analysis
An example of reviewing user feedback
Content management and strategy
“Quality, relevant content can’t be spotted by an algorithm. You can’t subscribe to it. You need people – actual human beings – to create or curate it.”
― Kristina Halvorson, Content Strategy for the Web.
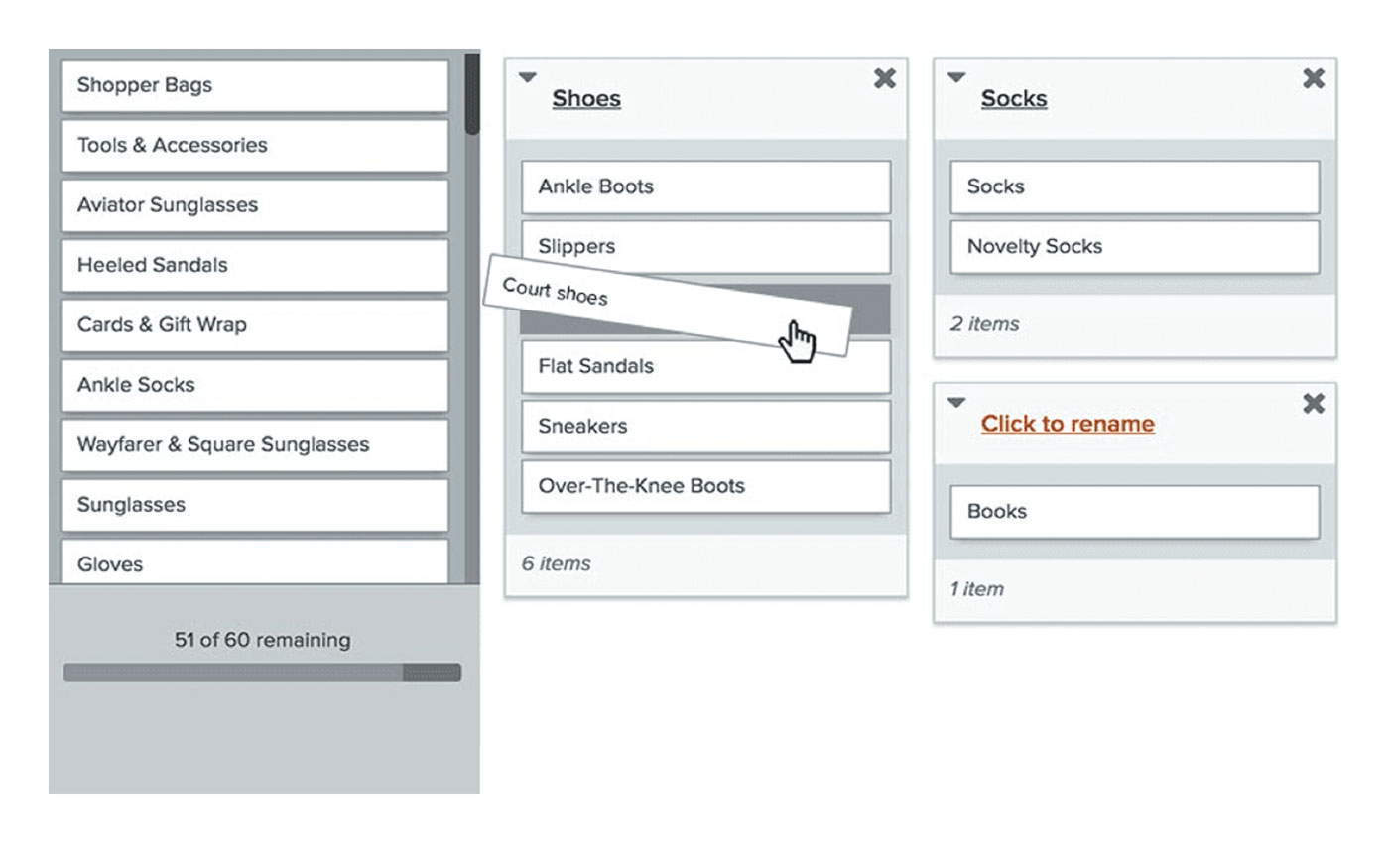
Information architecture
Questions that relate to IA
What a content designer needs to know about IA
Digital accessibility and inclusion
“40% of WCAG guidelines refer to content.”
― Candi Williams, Head of Content Design at Bumble.
Stay relevant with best practices
Stakeholder management
“A true architect is not an artist but an optimistic realist. They take a diverse number of stakeholders, extract needs, concerns, and dreams, then create a beautiful yet tangible solution that is loved by the users and the community at large. We create vessels in which life happens.”
― Cameron Sinclair, Architecture for Humanity.
Building stakeholder relationships take time
Agile and lean skills
“We can’t solve problems by using the same kind of thinking we used when we created them.”
― Albert Einstein, former refugee.
Working within lean frameworks

Get free career coaching